Miesto v šablóne nazývané "Placeholder" ponúka správcovi internetového obchodu umiestňovať jednotlivé moduly do preddefinovaných častí stránky.Samotný názov placeholder-u charakterizuje lokalitu umiestnenia napr "Pravý okraj, Ľavý okraj, Banner, Banner ľavý, Banner pravý, Obsah, Filter,Päta".
Časti stránky a priestor pre vkladanie modulu tkzv. Placeholder je možné ovplyvniť/modifikovať/ len zásahom programátora do štruktúry šablóny. Pre manipuláciu so štruktúrou šablóny odporúčame ovládať vlastnosti programovacích jazykov CSS, HTML, SMARTY.
1. Štruktúra šablóny
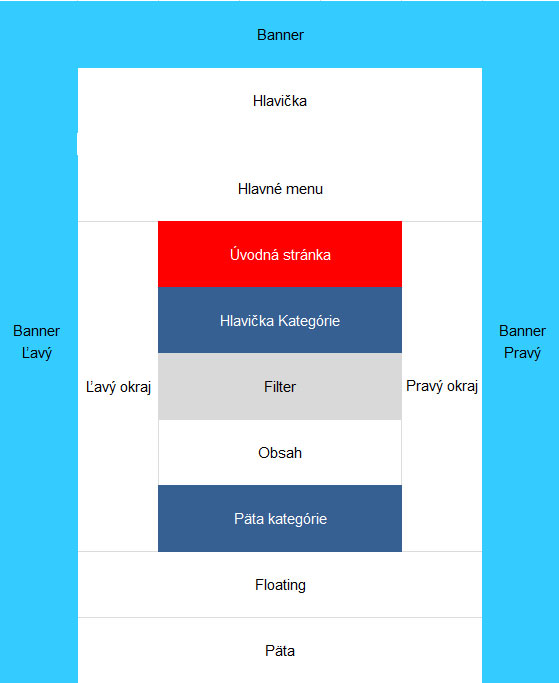
1.1. Rozmiestnenie modulov na stránke

Základné "placeholder"
- Hlavička
- Hlavné menu
- Ľavý okraj
- Pravý okraj
- Obsah
- Floating
- Päta
Domovská stránka (Home page)
Zobrazenie pozície je dostupné len na hlavnej stránke internetového obchodu MRP.
- Úvodná stránka
Kategórie/Filtre
Pozície kategórie a filtra sa zobrazujú na podstránkach, ktoré obsahujú kategórie produktov
- Hlavička kategórie
- Päta kategórie
- Filter
Banner
Zobrazenie pozícii banner je ovplyvnené nastavením šablóny. Pozície pre umiestnenie je aktívna iba vtedy ak nieje vyplnený obrázok pozadia v agende:
Nastavenie/Šablóny/(tlačidlo)Nastavenie{Konkrétnej šablóny}/(záložka)Pozadie
- Banner
- Banner ľavý
- Banner pravý
Produkt
Pozície produktu sa zobrazujú na podstránkach detailu produktu
- Hlavička produktu
- Päta produktu
Článok
Pozícia článok sa zobrazuje na podstránkach článkov k internetovému obchodu MRP
- Hlavička obsahu
Košík
Pozícia košík sa zobrazuje na podstránkach obsahu košíka
- Hlavička košíka
- Päta košika